優れた多言語Webサイトを作る7つのヒント
~海外事例から学ぶ!海外集客成功のポイント~
人口減少によるマーケットの縮小に苦しむ日本とは対照的に、国連の報告では世界人口は2050年には97億人、2100年には110億人に達すると見積もられています。加えて、グローバル化が進む現代では、ビジネスの成功を見据え世界中の多くの企業は「海外ユーザー獲得」に焦点を移しています。
市場を拡大し、さまざまな国の多様な顧客にアプローチするためには、優れた「多言語Webサイト」の構築が必要不可欠です。しかし、ただ単純に英語化された英語サイトやその国や地域に向けてローカライズされていないWebサイトの場合、その存在価値は限りなく低くなってしまう可能性があります。
本記事では、海外集客を成功させるための多言語サイトを作るためのヒントから魅力的な多言語Webサイトの海外事例まで、さまざまな地域にローカライズされた優れた多言語Webサイトについて詳しく解説していきます。
目次
多言語Webサイトとは?
多言語Webサイトとは、複数の言語でコンテンツを閲覧できるウェブサイトを指します。
具体的には、日本語サイトのように単一言語で構築されたウェブサイトに、言語切り替え機能を実装し、ユーザーが選択した言語でコンテンツを表示できるWebサイトのことです。
多言語Webサイトを構築することで、特定の国や地域に向けた情報発信が可能となり、海外市場へのアプローチやインバウンド集客などグローバルな顧客層の獲得に効果を発揮します。
多くの場合、トップページ、商品ページ、事例コンテンツ、ブログ記事、埋め込み動画、ウェビナーページなど、さまざまなコンテンツを多言語で表示させる必要があります。ユーザーエクスペリエンスを低下させることなく、魅力的な多言語Webサイトを構築するには、単なる翻訳作業ではなく、コンテンツの構造やデザイン、レイアウトといった細部にまで配慮した慎重な計画、構築、管理・運用が必要となります。
近年では人工知能(AI)の進歩により、翻訳作業の効率化など Web サイトの構築プロセスを大幅に簡素化できるようになってきました。とはいえ、ニュアンスや文脈を正確に捉えきれない場合もあるため、魅力的な多言語Webサイトを構築するためには多大な時間とリソースの投資が必要です。
多言語Webサイトを制作するメリット
海外市場へのリーチ拡大
Webサイトのコンテンツを複数の言語で提供することにより、これまでカバーできなかった世界中の潜在顧客にまでリーチすることができるようになります。
インターネットユーザーの中で日本語通話者は、全体のたったの2~3%程度と言われています。
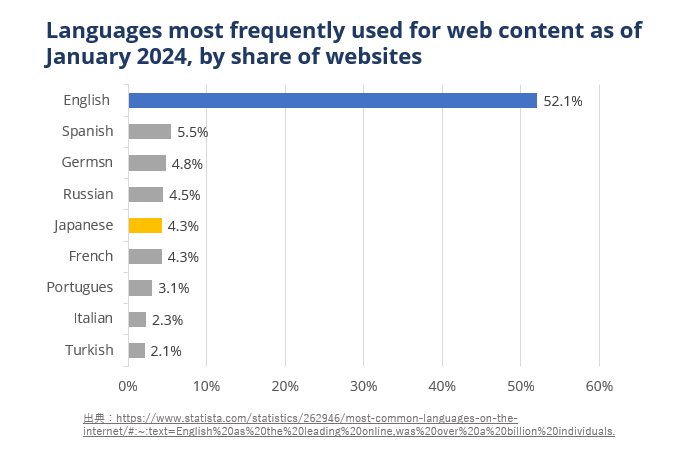
また、インターネット上のWebコンテンツの中で最も人気のある言語は「英語」であり、インターネットコンテンツ全体の59%を占めています。次に多い言語はスペイン語、ドイツ語、ロシア語と続き日本語はわずか 4.3% です。

日本語のWebサイトだけでなく、多言語Webサイトを構築することで、海外の潜在層へのアプローチが可能となり、トラフィックやコンバージョン、収益の増加に繋がる可能性が高まります。近年は海外旅行客が増加しており、2024年4月時点で2か月連続 300万人を突破するインバウンド業界では、Webサイトの多言語化はインバウンド集客に効果的と言えるでしょう。
顧客満足度の向上
米・英の調査会社 CSAResearch の調査によると、海外顧客の75%は「自分の言語で行われているサービスの場合、同じブランドを再購入する可能性が高く、自国語でのカスタマーケアを望む」と回答しています。
さらに、同社が実施したブラジル・中国・フランス・ドイツなど世界29か国3,000人を対象とした調査レポート「Can’t Read, Won’t Buy(読めない買わない)」では、「65%のユーザーは母国語でのコンテンツを好み、73%は母国語での製品レビューを望んでいる」との調査結果を報告しています。
この調査からもわかるように、ターゲットユーザーの国や地域にローカライズされた多言語Webサイトは、ユーザーとの信頼関係を構築し、強化するための第一歩になります。
SEO・競争力の強化
Webサイトを運用する主な目的の一つは、上位表示されることでオーガニック流入を増加させることです。
Googleなどの検索エンジンは、現地の言語で最適化されたコンテンツが提供されている場合、サイト全体の評価が高まる傾向にあります。また、多言語サイトを構築することで海外からのアクセスを増加させることができるうえ、競合が多言語アプローチを実施していない場合、母国語でコンテンツを検索しているユーザーを獲得することができるため、競争力強化にも繋がります。
優れた多言語Webサイト制作のための7つのヒント

先述したように、効果的な多言語Webサイトを構築するためには、多大な時間とリソースの投資が必要です。プロジェクトを成功に導くために、プロジェクト開始前にチームで検討すべきいくつかのポイントをご紹介します。
1.目的・ゴール設定などの要件定義を実施する
目標・ゴールを定義しないままプロジェクトをスタートしてしまうと、単に「多言語で表示できれば良い」といった方向性が定まらないままプロジェクトがスタートしてしまうことになり兼ねません。
事前に「多言語化する目標」や「達成したいゴール」、「ターゲット像」を定義したうえで、プロジェクト全体で取り組むべき課題を明確にしましょう。
2.テキストの量やフォントを事前にチェックする
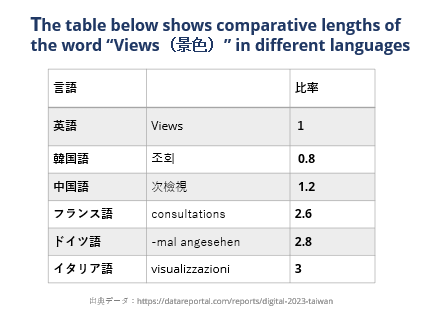
日本語Webサイトを別の言語に変換する場合、テキストの長さが大きく異なります。
ドイツ語やロシア語は英語より長くなる傾向があり、スペイン語や英語は中国語より30%以上もスペースを多く要します。さらに、ラテン語は文字の高さが他の文字より低くなり、タイ語は他の言語より縦に長くなります。アラビア語、ヘブライ語、ペルシャ語は右から左への記述するRTL言語が使用され、行間に縦のスペースが必要になります。

このように文字数の変化や文字の幅・高さなどが原因で、Webサイトのレイアウトや外観に影響を与える可能性があります。多言語サイト構築を行う場合は、事前に翻訳する文字の特徴を把握したうえで計画を立てて、ウェブサイトのレイアウトやテンプレートなどを構築することが重要です。
3.多言語サイトに必要なコンテンツを精査する
Webサイトの多言語化には多くの時間とコスト、リソースが必要となります。さらに、多言語化した後には「コンテンツ管理」も必要となります。多言語化するページに「ニュース」や「イベントカレンダー」が含まれる場合、ニュース記事やイベントが発生するたびに、翻訳会社に翻訳を依頼してサイトを更新していかなくてはなりません。CRMに精通していない場合、多言語サイトの更新を単独で行うのは大変な作業です。
そのため、全てのページを多言語化するのではなく、自社のリソースやマーケティング戦略などを考慮しながら多言語化するページに優先順位をつけ精査していきましょう。
- 地域や国によってマーケティング戦略は異なるか
- 製品やサービスは言語によって異なるか
- コンテンツをどのように管理・更新していくのか
4.国や地域によって異なる「規制」を把握する
Webサイトを多言語展開する場合、現地の法律を理解しておく必要があります。特にEUには個人情報保護法や電子取引に関しての規制があったり、米国では近年新たに施工されたサイバーセキュリティ開示に関するSEC規則への対応が必要となる場合もあります。
トラブルが発生した場合は海外の法律が適応される場合があり、大きな損害を被る可能性もあるため、国や地域によって異なる規制は必ず事前に把握しておきましょう。
5.好みのデザインは国や地域によって異なることを理解する
多言語化するWebサイトのデザインは、国や地域の好み・文化・社会基準などに合わせた色や画像を考慮したうえで、既存のWebサイトのUIデザインを合わせることが必要となります。
ただし、ウェブサイトは全ての言語で一貫したデザインとナビゲーション構造が不可欠です。一貫性を持たせることは、一貫したユーザーエクスペリエンスを提供するために役立つためブランドを確立するうえで重要な意味があります。
多言語Webサイトを設計する際は、既存のサイトに属していることがわかるようなデザインにすることがポイントです。そのためには、ビジュアル面(色やロゴ、スタイルなど)と機能面(UIコントロールなど)で、一貫性を持たせることを意識します。
6.ローカライズする
多言語Webサイトのローカライゼーションとは、Webサイトをターゲットとなる国や地域の異なる言語や文化に合わせて最適化させるプロセスです。
ローカライズすると言っても単に「言語」だけでではありません。効果的な多言語Webサイトを作るためには、国や地域の好み・文化・社会基準などに合わせた色や画像、サイトのUIデザインを合わせることが必要となります。さらに日付、価格表示、法律順守などを順応させることも忘れてはいけません。
近年、AIの発達により翻訳作業は大幅に簡素化できるようになったとは言え、最終的にはプロのネイティブスピーカーや文化を理解している専門家と協力しながら、言語はもちろんのこと、文化・価値観・社会的基準に寄り添う形で、多言語サイトが最適化されているかを確認しましょう。ローカライズする際には、以下の要素を考慮します。
- 翻訳が正確か
- 画像、アイコンなど視覚的要素が国や地域の好みに最適化されているか
- 日付、時刻、通貨、度量衡、小数点の位置などは最適化されているか
- RTL言語はレイアウトやデザインは最適化されているか
7.ユーザーフレンドリーな言語切り替えボタンを採用する 
この言語切り替えボタンはユーザーエクスペリエンスにおいて、非常に重要な役割を果たします。せっかく苦労して多言語Webサイトを構築しても、言語を切り替えるボタンを見つけてもらえないと意味がありません。直感的でわかりやすいデザインで容易に見つけてもらえる場所に配置しましょう。
また、言語切り替えボタンは国旗だけを使用してはいけません。国旗は国の象徴であって言語を表すものではありません。例えば、シンガポールの公用語は英語・マレー語・タミル語・中国語の4言語です。このように公用語が複数ある国の場合、国旗だけを表示してもどの言語で表示できるのかユーザーには伝わりません。

国旗を使用する場合は、「国旗+言語名」を追加しましょう。
魅力的な多言語Webサイト「海外事例 5選」
世界中にはさまざまな業界で海外ユーザーを惹きつける、魅力的な多言語Webサイトが多く存在しています。この段落では魅力的な多言語Webサイトの特徴を深堀りしてみます。
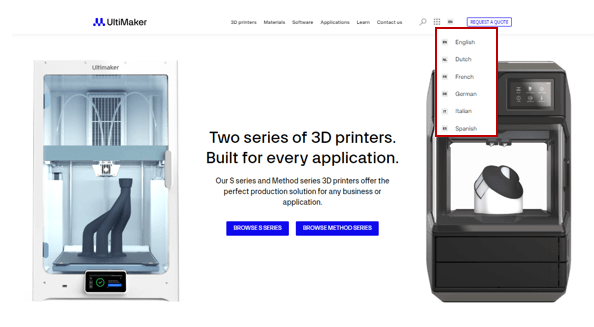
1.Ultimaker 豊富なコンテンツ
3D印刷会社のUltimakerのウェブサイトは、明確なナビゲーションと豊富なコンテンツが用意されており、顧客を惹きつける魅力的な多言語Webサイトです。
ユーザーは、何か有益な情報を求めてウェブサイトを訪れます。ユーザーに有益なコンテンツを提供するように努めましょう。有益なコンテンツとは自社ビジネスとユーザーニーズに関連するもので、ウェブサイトを訪れるユーザーにとって価値のあるでなければなりません。
無料ダウンロード可能なホワイトペーパー、事例コンテンツ、有益なウェビナー、インフォグラフィックなどユーザーにとって有益な情報を得られるものにする必要があります。豊富なコンテンツを用意することで、顧客との信頼関係を構築することにつながります。
対応言語は、英語、オランダ語、フランス語、ドイツ語、イタリア語、スペイン語。「ホワイトペーパー」「ウェビナー」「ブログ」などをはじめ、音声で顧客の悩みを解決するための「ポッドキャスト」、3D印刷を学ぶための「アカデミー」も用意されています。ウェビナーやホワイトペーパーは英語のみの提供で、サイト運営も最適化されていることが伺えます。このウェブサイトは国際的なWebデザインや開発を評価するCSS Design Awards の「SpecialKudos」を受賞しています。
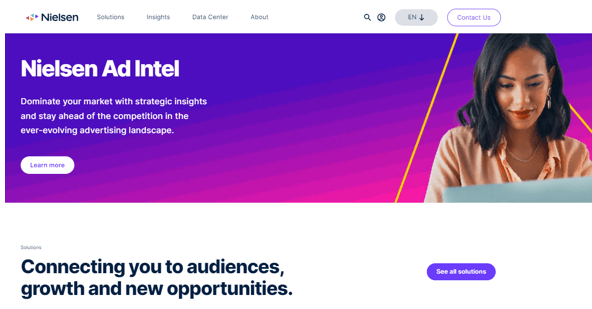
2.Nielsen レイアウトを最適化
ウェブサイトを訪問するユーザーは、表示されている情報を「読む」のではなく、瞬間的に「スキャン」しながら目当ての情報を探し出します。適切な階層設計が出来ていないと、ユーザーは「スキャン」が思うようにできなくなるため、そのサイトから離脱してしまう可能性が高まります。
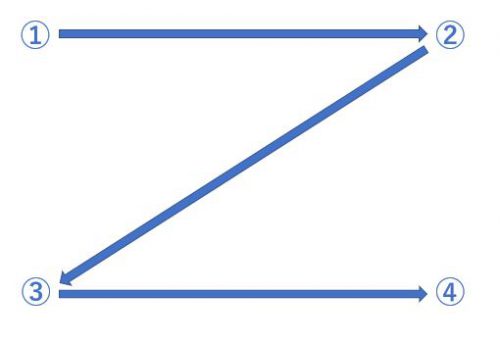
ウェブサイトを訪れたユーザーは、左から右、上から下へと目を動かします。一般的に人間の視覚パターンとして「F字型」、「Z字型」が存在しており、少ない文章や画像、配色などを活用して有効的に機能するデザインです。

①でユーザーの注意を引くロゴを配置し、②で「LOG IN」や「SING UP」ボタンを配置し、③でより多くの情報を与え、④でユーザーの行動を促進するCTAを配置します。非常に基本的なサイトのフレームであるものの、コンバージョン率を高めるのに効果的なレイアウトです。また、ユーザーがページをスクロールする必要がないように、ページの上部領域(スクロールせずに見える範囲)に、最も価値のある情報を掲載します。
CTAはアクション主導で、利用可能なオファーに連動することが重要です。アクションを促すフレーズは「Sign up」「Try for free」「Learn more」「Subscribe」といった具体的なコピーなどが多く見受けられます。最終ゴールに何を据えるか、それを明確にしたうえでCTAフレーズを設置することがポイントです。英語のCTAの場合は2~5語が適切と言われています。

<Neilsen>
Nielsenのウェブサイトは、提供するサービスや機能に注目が集まるようシンプルなレイアウトとアクセントカラーを巧みに活用しています。インドネシア語、ポーランド語、日本語など11カ国語に対応しています。
3.Netflix ナビゲーションがシンプル!
効果的なナビゲーションは、ユーザーが求めている情報に適切にたどり着けるように誘導する大事な役割を果たしています。ウェブサイトがどんなに視覚的に美しくても、インパクトのあるデザインであっても、ユーザーが目的地にたどり着けなくては、簡単に離脱してしまいます。
Netflixのナビゲーションは非常にシンプルで、動画視聴までわかりやすいガイドラインが提供されているのが特徴です。アクセスがあった地域の言語+英語が表示されますが、実際は190カ国の言語が利用可能です。

<Netflix>
ナビゲーションを適切に設置するには、サイト全体の構造を整理します。コンテンツをカテゴリ分けしたり、階層を整えたりしてから、ナビゲーションの配置を作成していきます。
人間の脳は一時的に覚えられる情報の量は人類共通でおおよそ決まっており、その数は「7個±2個」という「The Magical Number Seven」という説があります。選択肢の数を最小限に抑え、ユーザーが欲しい情報をできるだけシンプルに明確化させ、素早く検索できることを優先としたサイト構成が重要なポイントとなります。
4.ドバイ警察 競合との差別化を明確にする
ビジネスの世界には “Differentiate or die,”という「格言」があるように、サイトデザインにおいても競合他社との差別化は重要なポイントの一つになります。デジタル化社会において、ユーザーは豊富な選択肢を持っています。その中で自社独自のブランド力をユーザーに伝えるためのツールの一つが多言語Webサイトの役割です。

<Dubai police_https://www.dubaipolice.gov.ae/>
ドバイ警察の多言語Webサイトは、洗練されたデザイン、インターフェイスを提供し、全てにおいて他の競合(?)(公的組織?)と一線を画しています。
ドバイ警察は世界で最も先進的な警察組織の一つとして、Webサイトだけでなく革新的なデジタルマーケティングキャンペーンを実施して優れた顧客サービスを提供できるように注力していることでも有名です。80種類の警察サービスを一般に広めるため、オンラインマーケティングキャンペーンを実施したり、住民の声をリアルタイムで収集し、マーケティングキャンペーンの影響を分析し、潜在的な危機を早期に察知して対応しています。
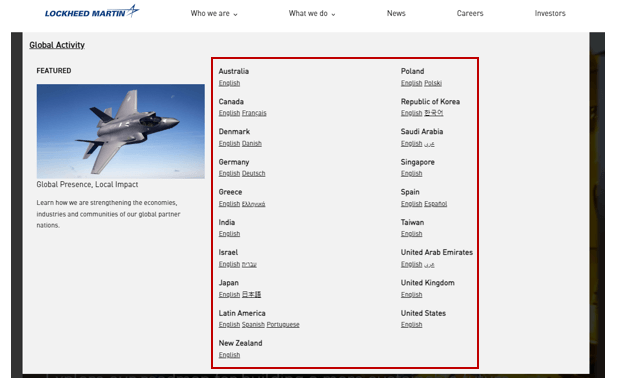
6.ロッキードマーティン 関連する画像や動画を使用する
文字でメッセージを伝えることも重要ですが、画像や動画は文字よりも強力に人々を捉えることが出来ます。関連する動画や画像は、文字で説明されている概念をより印象付けるために役立ちます。
米国にある、飛行機や宇宙開発関連製品を製造するロッキード・マーティンは、会社のコンセプトやサービスなどを、ユーザーにできるだけ正確に伝えるために、ターゲットとなる国や地域に最適な言語が選択できるうえ、高品質な画像や動画をウェブサイトに配置し、そのサイトに掲載されている画像のほとんどは、映画のようにクオリティの高いものとなっています。
さいごに
多言語Webサイトの構築やリニューアルにおいて大切なことは、ユーザビリティの向上と、そのサイトがどのようなサービスや情報を提供しているのかを明確にすることです。そして、多様化に合わせてレスポンシブデザインにすることも不可欠の条件になります。実際にウェブサイトを制作し、ユーザーの反応を見ながらサイトの精度を高めていきましょう。
海外ユーザーの離脱を防ぎ、惹きつける多言語Webサイト制作をお考えでしたら、ぜひ事例ページをご覧ください。詳細な情報と具体的な成功事例がビジネスのヒントになるはずです。


吉田 真帆 マーケティング部 プランナー
コンテンツ・SNS・メールマーケティングを統括。オーストラリアの永住権を取得したにも関わらず、思いもよらず日本に帰国。日本8年を経て、現在はシンガポールからフルリモート3年目。