ウェブサイト進化の歴史変遷
~時系列で振り返る!世界初のページ誕生からAIまで~

デジタルトランスフォーメーションが進み、IoT (Internet of Things)という言葉と共に、世界中のあらゆるモノや情報がインターネットを介し様々な場所で活用されるようになりました。インターネットはこれまでにないほど世界に革命をもたらしているといっても過言ではありません。
そんなデジタルの世界のなかでも、私たちが毎日目にする「ウェブサイト・ウェブページ」が世界で初めて公開されたのは、1991年。
1991年に最初のウェブページが作成・公開されて以来、2000年代の黎明期、2010年の成熟期を経て、さまざまなテクノロジーの進化に伴い、可能性を大きく広げてきました。現在のウェブサイトやホームページは、サイトに来訪したユーザーとインタラクティブな関係性を生み出す「動的なユーザーエクスペリエンス(UX)」や「チャットボット」などを通じて、訪問者の属性・嗜好に応じたインタラクティブな関係を構築できるようになりました。こうした高度な機能や表現の進化に至るまで、ウェブサイトは数々の進化の過程を経ています。
本記事では、ウェブサイト進化の歴史を時系列で振り返りながら、その変遷を解説します。
目次
- 世界初のウェブページ
- 1990年中旬:世界基準の確立
- 1990年代後半:FlashとSEOの登場
- 2000年代前半:ユーザビリティ重視
- 2000年代後半:Web 2.0とインタラクティブな世界
- 2000年後半:デザインとマーケティングの融合
- 2010年以降:ビックデータとAI連携
- さいごに
世界初のウェブページ公開
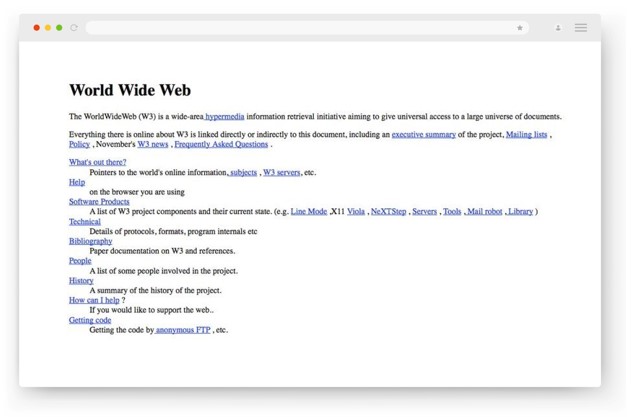
世界初のウェブページ:World Wide Web
世界で最初のWebページは、1989年頃から構想が開始され、1991年8月6日に欧州原子核研究機構(CERN)の Tim Berners – Lee(ティム・バーナーズ=リー) によって世界初のウェブページが公開されました。このページには「World Wide Webに関する情報」や「フォーマット、プロトコル、Webページの作成方法」といった内容がテキスト情報として紹介されています。
1990年代初期のWebページは、当時のインターネット接続が遅く、技術的制約があったため、ほとんどの情報がテキスト情報で構成されていました。ティム が作成した世界で初めてのウェブページには、ヘッダー、段落、リンクのための基本的な「HTMLタグ(Hyper Text Markup Language)」が提案されており、このなかには現代のウェブサイト構造にも通ずる<h1> <p> <title>といった、最初の18個のHTMLタグが記載されていました。
1991年1月には、最初のHTML仕様が発表され、WWW-Talkメールリストで公開議論が開始されました。
初めてアップロードされた写真
1992年7月には、CERN研究所で働いていたイタリアのコンピューター科学者 Silvano de Gennaro(シルバーノ・デ・ジェンナーロ)氏は、ティムから、Les Horribles Cernettes(The Horrible CERN Girls)というパロディーポップグループの写真をスキャンして、「info.cern」にアップロードするよう依頼されました。
この写真は、World Wide Webで公開された最初の画像の一つになりました。

Photoshop 1.0の誕生:デジタルデザイン革命
1990年 Adobe Systems は、「Photoshop 1.0」と呼ばれるグラフィックエディタをリリースしました。
これはThomas Knoll(トーマス・ノール)兄弟が、趣味のデジタル画像の加工のためにプログラムを作成したものでした。現在、Cumputer History Museumによって、Photoshop 1.0のソースコードが公開され、非営利目的で利用可能になっています。

1990年中旬:ウェブサイト世界基準の確立
ウェブ標準化の始まり
1994年10月、ティム・バーナーズ=リーによって「World Wide Web Consortium(W3C)」と呼ばれる国際非営利組織が設立されました。この組織は、ウェブで用いられる技術の標準化を目指すために設立されました。例えば、HTML、XML、CSSなどのマークアップ言語の標準化を推進し、一般公開することで、世界中で統一されたウェブ技術の基盤をつくることを目指しました。
このW3Cの設立を通じた「ウェブページの共通基準」の取り組みによって、ウェブ技術の進化が加速し、世界各地のエンジニアが効率的にウェブサイトを開発するための土台が整備されたのです。
世界初のウェブバナー広告の登場
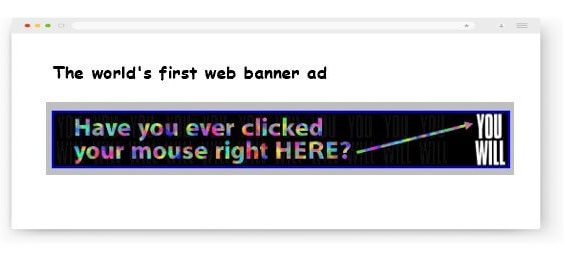
1994年10月、アメリカの大手携帯電話会社として有名な AT&T が、ウェブマガジン「HotWired」にインターネット史上初のWebバナーを掲載しました。
この世界初のWebバナー広告は476 x 56ピクセルで、「マウスをここでクリックしたことがありますか?」というフレーズのみが含まれるシンプルなものでした。バナーをクリックすると美術館やギャラリーの名前が書かれたリンクが表示される仕様で、インターネット広告の新しい可能性を示すものとなりました。

オンラインストアの誕生
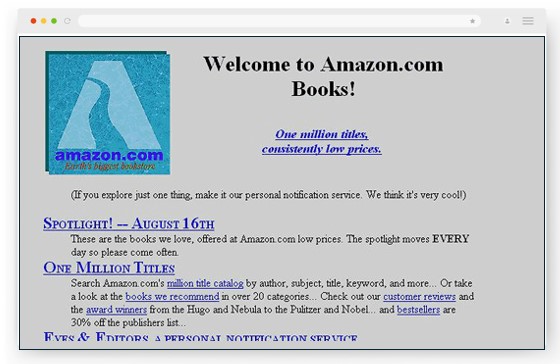
Jeffrey Preston Jorgensen氏(ジェフ・ベゾス氏)によって設立された「Amazon.com」が、1994年7月5日、世界で初めてオンラインストアを立ち上げました。のちにeコマースの象徴として、世界中のオンラインショッピング文化に影響を与える存在となりました。

ウェブデザインの変化
1990年代中盤にはウェブページデザインが、大きく進化しました。
それまでの単純なテキスト主体のデザインから、配色、テーブルベースのレイアウト、GIFが利用できるようになり、さらには、訪問者数のカウントなども可能になりました。
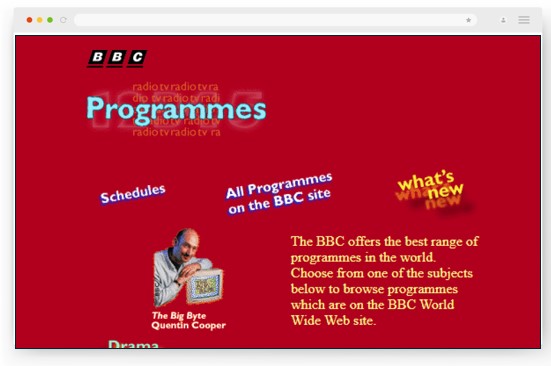
この頃の米国放送局であるBBCのウェブデザインには、より複雑なレイアウトが見られてるようになり、ウェブデザインの多様性が広がってきたことが伺えます。

1990年代後半:FlashとSEOの登場
Flashの開発:ウェブデザインの革新
1990年代後半はウェブデザインを変革する新しいイノベーション「Flash」が導入された時代です。
1996年12月、マクロメディア社が、Web上にアニメーションやビデオといったコンテンツを再生する技術として「Macromedia Flash 1.0」を開発しました。Flashの登場によって3Dボタンや色を変化させるナビゲーションなど、ウェブデザインの可能性を大きく広げました。
しかし、Flashは読み込み時間が極端に遅くなってしまうことや、セキュリティが脆弱であったことから、ウェブページがアニメーション・動画に対応するようになると、Flashを利用するウェブは次第に減っていき、2020年末にはサービスの開発、提供が終了されました。
中国初のインターネットサービスの登場
1994年には中国でも中国初のインターネット接続が開始しされ、1995年には中国電信が一般向けにサービスを開始しました。
また、中国で最初のビジネス向けインターネット企業「ChinaYellowPage」が誕生しました。この「ChinaYellowPage」の創始者は、中国の巨人 Alibaba の創始者でもある Jack Ma(ジャック・マー)氏です。
SEO(検索エンジン最適化)の誕生
1997年、SEO(検索エンジン最適化)という概念が登場しました。Search Engine Watchの創始者であるDanny Sullivan(ダニー・サリバン)氏によると、SEOという用語は1997年5月に初めて登場したとされています。
SEOは現在もウェブマーケティングの重要な戦略の一つとして、活用されています。
Googleの誕生
1996年、世界を変えるきっかけがまた誕生しました。
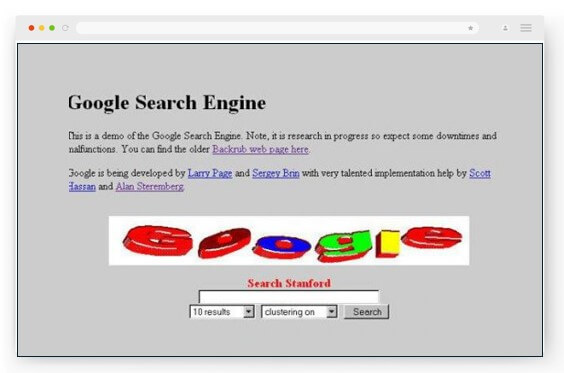
Lawrence Edward Page(ラリーペイジ)氏とSergey Mikhailovich Brin(セルゲイ・ブリン)氏によって、スタンフォード大学でGoogle検索検索エンジンの前身、「Backrub」と呼ばれる検索エンジン研究プロジェクトを開始されました。
このプロジェクトでは、数学的アルゴリズムを使用してリンク構造を基に、相互参照に基づいて個々のWebページ間の関係(距離)を分析し、その重要性を評価する新しいアルゴリズム「PageRank」を開発しました。これが後のGoogle検索エンジンとなり、インターネット検索の扉を開きました。
Googleという名前は、1の後に100個のゼロが続く膨大な単位である「googol」という単語を、意図的に並べ替えたと言われています。

2000年代前半:ユーザビリティ重視の時代
CSSの普及
2000年代に入り、CSS が普及したことで、ウェブコンテンツとページデザインを分離したウェブサイト制作が可能となりました。
これにより、コンテンツをデザイン面から考案することや、デザイン面をコンテンツから考案することが可能となり、自由度が向上し、ウェブサイト制作の創造性が大きく広がりました。
また、この頃からウェブデザインの配色の重要性の理解が深まり、全体的に空白スペースを効果的に用いるケースが増えます。画像やアイコンの解像度やピクセルの重要度が増し、アイコンのテキストだけでなくリンクもつけられるようになり、CSSの普及と合わせてコンテンツレイアウトに対しての関心が高まった時代ともいえます。

Wikipedia の登場
Wikipediaが登場したのはこの頃(2001年)です。
Jimmy Donal Wales(ジミー・ウェールズ)氏とLawrence Mark “Larry” Sanger(ラリー・サンガー)氏によって、多言語のインターネット百科事典である Wikipedia(ウィキペディア)が設立されました。
Wikipedia の前身であるは「ヌーペディア」というウェブ百科事典は、専門家のみが寄稿することが許可されていましたが、世界中のボランティアが寄稿できるようにしたことで、ユーザー生成コンテンツの先駆けとなり、多言語対応の知識共通プラットフォームとしての地位を確立しました。
レスポンシブウェブデザインの始まり
ウェブ開発などを提供するRazorfish社 が自動車ブランド Audi の向けに設計されたWebサイトは、世界初のレスポンシブウェブデザインを伴ったウェブサイトでした。
このデザインでは、Webブラウザの解像度に応じて表示コンテンツが変化する仕組みが採用され、ウェブデザインに新たな基準をもたらしました。
Audi.com は、640 x 480ピクセル、800 x 600ピクセル、1024 x 768ピクセルに合わせてページ表示が最適化されるように設計されました。ただし、Audi.comは、今日私たちが慣れ親しむ「デバイスサイズを検知して表示を最適化させる」レスポンシブWebデザインではなく、ブラウザの解像度を検出してJavaScriptを通じてデザインを動的にカスタマイズするものでした。
YouTubeの登場
ユーザビリティを重視しはじめるこの時代、新しいプラットフォームが生まれます。
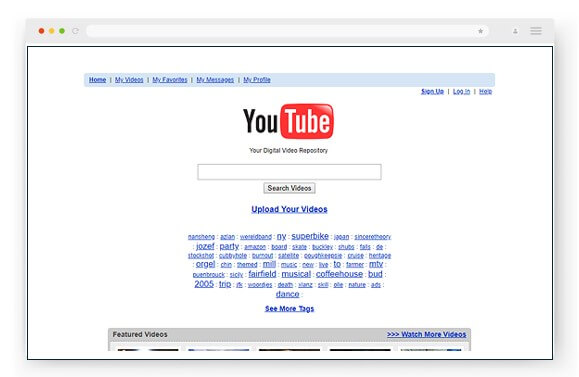
2005年、3人の元 PayPal の従業員、Chad Meredith Hurley(チャド・ハーリー)氏、Steve Shih-chun Chen(スティーブ・チェン)氏、Jawed Karim(ジョード・カリム)氏は、誰でも簡単に動画を公開して共有できるプラットフォームとして、YouTube を公開しました。

Youtubeに最初に公開された動画は「Me at the Zoo」。共同創設者の一人であるジョード・カリム氏が、2005年4月23日にYouTubeにアップロードした「サンディエゴ動物園」を映した短い映像でした。(動画はこちら)
2000年代後半:Web 2.0とインタラクティブな世界の到来
1990年代はじめにはじまった一連のウェブページ誕生期「Web 1.0」時代が終わりを迎え、2005年頃から「Web 2.0」時代に突入しました。Web 2.0とは、情報の受け手であったユーザーが情報発信を始めた時代です。具体的なサービスとしてはソーシャルメディアの誕生やブログなどが代表されます。
この時代はAjaxやAPIといった技術が導入され、従来のWebサイトが静的だったのに対し、動的コンテンツが重視されるようになり、よりインタラクティブなコンテンツを提供するWebサイトが続々と登場していきます。今日ではWeb担当者が重要視するUI/UXといった概念もこの時代に登場し、デザイナーやコンテンツ開発者だけでなく、本格的なWebマーケティングの釈明期でもあります。
CSSアワードの誕生
2009年、CSS や JavaScript の技術発展に伴い、世界のウェブデザインも飛躍的に進化しました。この中で、特に革新的で創造的なCSSベースのウェブサイトを表彰するため、「CSSAwards」というギャラリーが設立されました。
提出されたウェブサイトは、コミュニティメンバーと専門審査員の投票によって評価され、複数のカテゴリで受賞作品が選ばれます。2011年「CSSAwards」は「Awwwards」に改名され、2024年現在でも世界中の優れたウェブデザインを表彰する場として広く知られています。
2000年後半:デザインとマーケティングの融合

世界で初めてウェブサイトが公開されてから30年近くが経過した2000年後半以降、ウェブサイトは企業やサービスをアピールするための手段に留まらず、マーケティングの観点からも重要な役割を果たす存在にとなっています。
ウェブデザインの進化
現代のウェブデザインでは、さまざまな洗練されたデザイン手法が生み出されています。テクノロジーの進化によって視覚的な魅力と機能性を両立させたデザインが可能となり、ユーザー体験(UI/UX)の向上が重視されるようになりました。
また、スマートフォンをはじめとするモバイルデバイスの誕生により、レスポンシブデザインが標準となり、さまざまなデバイスで最適な体験を提供することが求められるようになりました。
マーケティングとの融合
Marketo や Pardot といったMAツールが誕生し、リードナーチャリング、パーソナライズド・コンテンツといったマーケティング・アプローチを起点にウェブサイトがデザインされるようになりました。来訪ユーザーの分析やトラッキング、見込み顧客の創出など、ウェブサイトを起点とした多用なアプローチが求められるようになりました。
また、ソーシャルメディアが誕生し、ユーザー生成コンテンツ(UGC)が重要視されるようになってきたのもこの時期です。
2010年以降:ビックデータとAI連携

ビックデータの活用~AIの誕生
大量のデータを処理する技術が進化し、AIがデータ分析やパーソナライズなどが注目されるようになってきました。また、2015年以降には機械学習技術の進化により、AIの精度が飛躍的に向上し、言語処理が画像認識の分野でAI連携の実用化が一気に進みました。
AIを活用してユーザーにパーソナライズされたコンテンツや商品を提供するモデルが注目され、実用化へ向けていっきに加速した時代です。2020年以降には、生成AIが実用化し、OpenAIのGPTシリーズやGoogle Geminiなど、さまざまな生成AIが注目を集め、ウェブサイトのコンテンツ生成やユーザー体験の向上に利用され始めました。
今後は、データ分析やカスタマーサポート、商品レコメンデーションや動的プライシングなど、ユーザー体験の向上やマーケティング効率化の手段として、その重要性は増していくと考えられています。
まとめ
インターネットが誕生してから30年以上の間に、ウェブサイトは驚異的な進化を遂げてきました。HTMLの基礎が築かれた1991年から、レスポンシブデザインの導入、AIやマーケティングオートメーション(MA)ツールとの連携に至るまで、ウェブサイトは単なる情報発信の場から、顧客体験(UX)の向上やビジネス成果を高めるための強力なプラットフォームへと変貌を遂げました。
現代のウェブサイトは、企業やサービスを効果的にアピールするだけでなく、スマートフォンやタブレットなど多様なデバイスでの最適な閲覧体験を提供し、パーソナライズされたコンテンツやマーケティング戦略を通じて、ユーザーとの深い関係を構築する役割を担っています。
これからの時代においても、AIやデータ解析を活用したウェブサイトのさらなる進化が期待されています。企業の競争力を高め、グローバル市場での成功を目指すためには、最先端のウェブデザインとマーケティング戦略を組み合わせることが重要です。


吉田 真帆 マーケティング部 プランナー
コンテンツ・SNS・メールマーケティングを統括。オーストラリアの永住権を取得したにも関わらず、思いもよらず日本に帰国。日本8年を経て、現在はシンガポールからフルリモート3年目。