魅力的なウェブサイトの基本原則
~効果的なウェブデザインに必要な8つの要素~

顧客と企業の関係構築において、企業ウェブサイトの重要性は年々高まっています。ましてや、「環境・文化・思考」などまったく違う海外ユーザーをターゲットとした場合、国境を越えてコミュニケーションを可能にするウェブサイト(グローバルサイト)は顧客と企業の関係構築を強化するうえでとても重要な役割を果たしています。
企業ウェブサイトの重要性を考えるうえで忘れてはならないのが、人間が視覚的な生き物であることです。人間の脳に送られる情報の90%は視覚的なものからであり、人間の記憶も視覚的情報は他のどの感覚よりも「最優先」されるそうです。( Brain Rules by John Medina )
ウェブサイトデザインにおける適切な視覚的アプローチは顧客をウェブサイトに留まらせ、行動を促し、心を動かすことに繋がります。さらにいえば、結局のところ、いくらWebサイトを制作しても、視覚的なアプローチによって顧客の心を動かしてコンバージョンさせなければビジネスは成立しません。
そこで今回は、魅力的な多言語サイトを制作するうえでポイントとなる「デザインアイデア」をご紹介します。
ブランドとデザインの一貫性
ブランドや製品とウェブデザインに一貫性を持たせることは、顧客に信頼感を与え、ブランド認知やロイヤリティを高めるために非常に重要な要素となります。ページごとにデザインやトーンが異なると、ユーザーに伝えたいメッセージがぼやけてしまう可能性があるため、大企業でさまざまなブランドを展開している場合には、ウェブサイトを制作するうえで注意が必要です。
ブランディングは、ユーザーに対して企業のイメージや商品のストーリーなどを伝える役目を果たします。大企業をはじめ、多くの企業がブランディングに力を入れるのは、計り知れない効果が期待できるからです。
下記のブログ記事でも紹介していますが、Apple(アップル)のデザインは全てのページが ” Apple ” です。実店舗・製品・ウェブデザインなど Apple に関わる全てのユーザーインターフェースに一貫性を持たせることで、統一した世界観を創り出し、非常に強力なブランド力を生み出しています。
Apple社の美しいウェブサイトから紐解く
「新時代のグローバルユーザビリティ」
色のコントラストを活用して視線を誘導する
ブランディングを考えるとき、色とコントラストを積極的に活用しましょう。色はブランド構築に大きく影響していて、ユーザーの第一印象の約9割は、色によって決まるとも言われています。
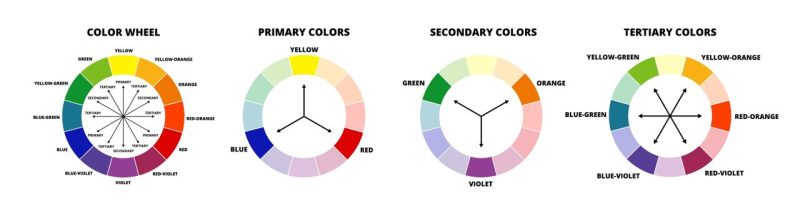
カラーは、色相・値・彩度などによって、無数のバリエーションが存在しています。同じグリーンであっても、彩度が上がったり、下がったりすることで、与える印象も大きく異なってくるので、色理論に関する理解も必要です。コントラストを利用することで、ユーザーに注目してもらいたいところに目を向けさせることが可能です。コントラストの高いものと低いものを表示すると、ユーザーの目は自然と高いほうに向かい意図的に視線を集めることができます。

ウェブサイトで使用する色は「ブランド認知」に貢献するようなカラーを選びましょう。適切な色には、視聴者の感情を刺激する力があります。そのため、ウェブサイトのテーマカラーを選ぶときは、ブランドメッセージに共鳴する色を選択してください。
「色彩心理と企業ブランドの関係」
色がもたらす感情を活用しよう
余白を活用して視線を誘導する
ホームページの余白をうまく利用することで、画像・テキスト・CTAなどの重要な情報を目立たせ、ユーザー行動を促すことが可能になります。
効果的な配色コントラストと余白を組み合わせ、視覚的にインパクトのあるメッセージをユーザーに伝えることができるなど、余白を有効活用したウェブデザインは、コンバージョン率を高めるためのデザインテクニックの一つです。
シンプルなナビゲーション
ヒックの法則からもわかるように、人間は選択肢が多いと迷ってしまい、最終的には何もしないという選択を選ぶ傾向が高まります。
複雑なナビゲーションは、ユーザーを迷わせ、ストレスを与え、ウェブサイトを離脱する原因となってしまいます。ユーザーが欲しい情報を、できるだけ分りやすく見やすい場所に配置することで、スムーズにユーザーを目的地まで誘導しましょう。
そのサイトで感じる印象はその後の購買行動に影響を与え、ひいては売上高をも左右するインパクトをもっています。理想的には 「3 クリック以下」でサイトの目的の場所にアクセスできるように設計しましょう。
高品質な画像
視覚情報は、三日後に記憶に残っている可能性が 65 % あると言われています。聴覚情報の場合はたった 10% しか記憶に残らないことを考えると、インパクトのある画像の効果は侮れません。ただし、高品質な画像ならなんでもいいというわけではありません。必ずブランドのイメージとリンクするものを使用しましょう。
また、高品質な画像はコンバージョン数に大きな影響を与えることがわかっています。人間の脳はテキストを読むよりも画像・ビジュアル情報をより早く処理することができます。そのため、画像選びは潜在顧客がウェブサイトに滞在し、コンバージョンへと繋げることができるかどうかの決め手となる重要な要素の一つとなるため、優れたウェブサイトにするための重要な構成要素となります。
表示スピードを向上させる
ウェブサイトの読み込み速度はユーザーの離脱する大きな原因になりす。素晴らしいデザインのウェブサイトであっても、読み込み時間がかかってしまえば、多くのユーザーはサイトから離脱する可能性が高まります。
ウェブサイトのスピードモニタリング会社 MachMetrics によると、理想的なウェブサイトの読み込み時間は「3秒以内」。
3 秒~5 秒以上ページが表示されるまでに時間がかかってしまうと、直帰率が最大 40% になってしまと言われています。また、Googleアルゴリズムにおけるウェブサイトの上位表示のための要素の一つは、サイトの表示速度であることも忘れてはいけません。表示スピードはSEOにも影響するため表示スピードは、ウェブサイト制作における重要な要素です。
画像を使用することによってサイトのスピードが遅くなるのを防ぐには、画像を圧縮して軽量化すると良いでしょう。WordPressを使用している場合は「Smush」など画像圧縮プラグインを使用しましょう。
モバイルフレンドリーなレイアウト
マルチデバイス対応は、ウェブサイトを作成する際の必須の要素です。近年は多くの人はスマートフォンやタブレットを利用してインターネットを利用しています。特にモバイルフレンドリーなデザインは、広範囲なユーザー層にリーチするためには必要不可欠です。どのデバイスからアクセスしても、同じエクスペリエンスを提供できる環境でなくてはなりません。
モバイルデバイス用に自動的にリサイズされないウェブサイトは、Googleをはじめとする検索エンジンは、モバイルフレンドリーなウェブサイトを検索結果の上位に表示する傾向があります。モバイル対応が不十分な場合、検索順位の低下やペナルティを受けるリスクもあると言われていますので、きちんと対応しておかなくはなりません。
「笑顔」を追加する
人は、「笑顔」に感情的な反応を示します。本能的に笑顔に惹きつけられるのです。「顔」は視線を集めるとともに、見ている人に同様の感情を与えるとも言われています。恐怖の顔の画像は見る人を不安にさせ、笑顔の画像は見る人を笑顔にさせる効果があります。

Collectorz.comはランディングページに「真面目な顔」と「笑顔の顔」でのパフォーマンスの違いを計測する5週間のA/Bテストを行いました。結果、「笑顔の顔」の方が売上が 9.9 % 増加したそうです。
まとめ
ビジネス上の成果を出すために、ウェブサイトのデザインは重要な役割を果たします。ユーザーがウェブサイトを訪れた際に直感的に「コンテンツとレイアウトが魅力的でない」と感じた場合、38%の人が離脱するそうです。
海外のユーザーを魅了するウェブデザインは、日本語でのサイト制作以上に困難なものになります。さらに、実際にウェブサイトを制作して、ユーザーの反応を見ながら、サイトの精度を高めてくことで魅力的なウェブサイトになるでしょう。海外ユーザーの離脱を防ぎ、惹きつける多言語ウェブサイト制作をお考えでしたら、ぜひご相談ください。


吉田 真帆 マーケティング部 プランナー
コンテンツ・SNS・メールマーケティングを統括。オーストラリアの永住権を取得したにも関わらず、思いもよらず日本に帰国。日本8年を経て、現在はシンガポールからフルリモート3年目。